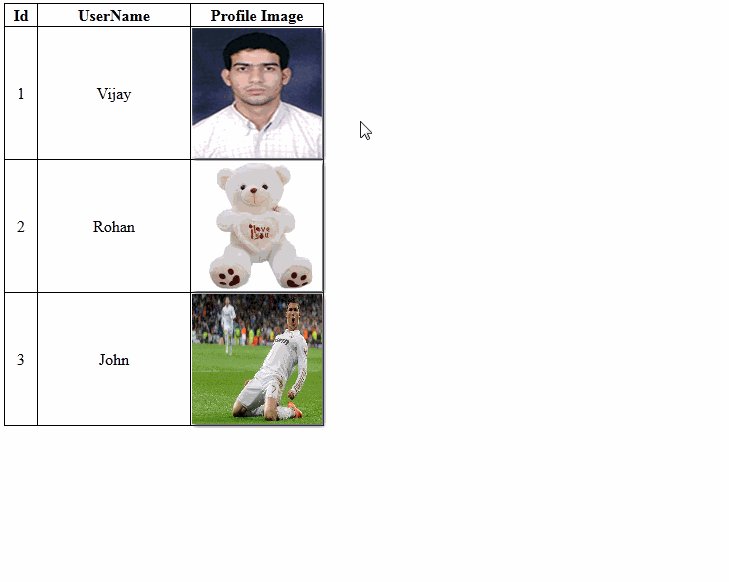
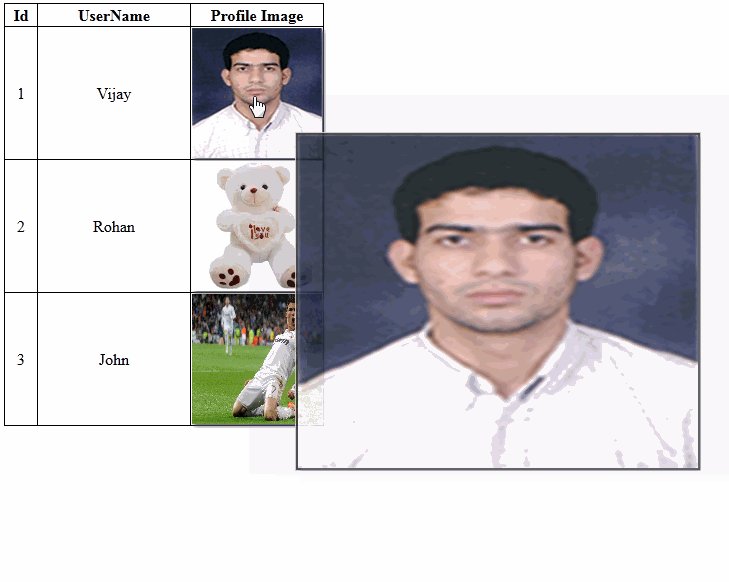
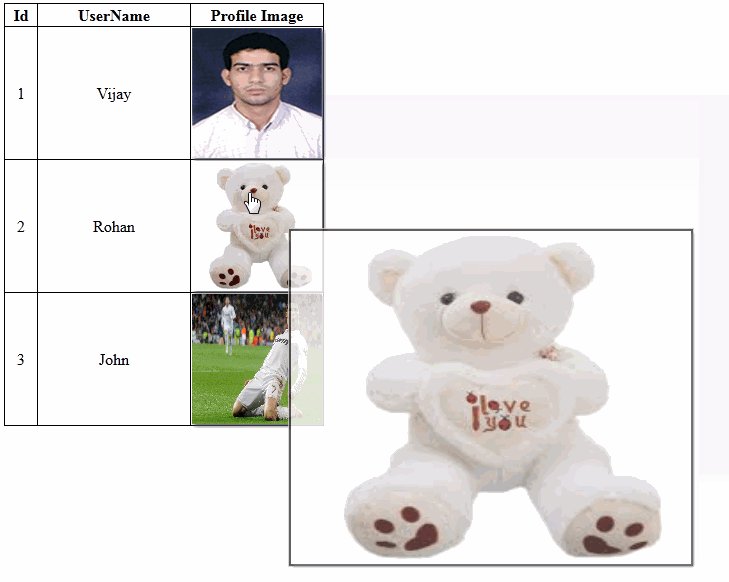
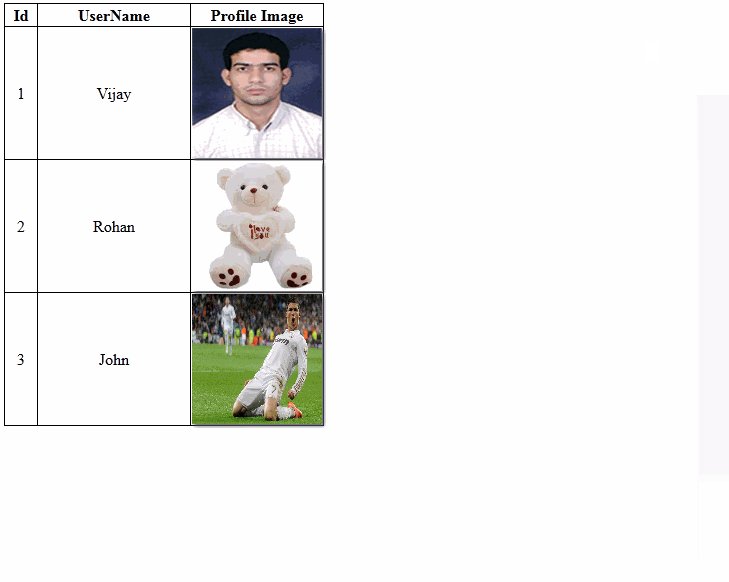
Introduction: In this article I will explain how we can Show large image on mousehover using JavaScript in asp.net using C#.Net.
Html Markup Of page:
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js">
</script>
<style>
#preview{
position:absolute;
border:1px solid #ccc;
background:#333;
padding:2px;
display:none;
color:#fff;
}
img{
border:0px;
box-shadow: 2px 2px 3px #555562;
width:500px;
height:333px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="grduser" runat="server" AutoGenerateColumns="false">
<HeaderStyle Font-Bold="true"/>
<Columns>
<asp:BoundField DataField="UserId" HeaderText="Id" ItemStyle-Width="30" ItemStyle-HorizontalAlign="Center"/>
<asp:BoundField DataField="UserName" HeaderText="UserName" ItemStyle-Width="150"ItemStyle-HorizontalAlign="Center"/>
<asp:TemplateField HeaderText="Profile Image">
<ItemTemplate>
<asp:HyperLink ID="hlimg" runat="server" NavigateUrl='<%#Eval("Profileimage") %>'class="preview" >
<asp:Image ID="Image1" runat="server" ImageUrl='<%#Eval("Profileimage") %>'Width="150px" Height="150px" />
</asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
imagePreview();
});
this.imagePreview = function () {
xOffset = -20;
yOffset = 40;
$("a.preview").hover(function (e) {
this.t = this.title;
this.title = "";
var c = (this.t != "") ? "<br/>" + this.t : "";
$("body").append("<p id='preview'><img src='" + this.href + "' alt='Image preview' />" + c + "</p>");
$("#preview")
.css("top", (e.pageY - xOffset) + "px")
.css("left", (e.pageX + yOffset) + "px")
.fadeIn("slow");
},
function () {
this.title = this.t;
$("#preview").remove();
});
$("a.preview").mousemove(function (e) {
$("#preview")
.css("top", (e.pageY - xOffset) + "px")
.css("left", (e.pageX + yOffset) + "px");
});
};
</script>
</div>
</form>
</body>
</html>
C# Code:
using System.Data;
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
Bindgrid();
}
}
public void Bindgrid()
{
DataTable dt = new DataTable();
dt.Columns.Add("UserId", typeof(Int32));
dt.Columns.Add("UserName", typeof(string));
dt.Columns.Add("Profileimage", typeof(string));
DataRow dr = dt.NewRow();
dr["UserId"] = 1;
dr["Profileimage"] = ResolveUrl("~/images/vs.jpg");
dr["UserName"] = "Vijay";
dt.Rows.Add(dr);
DataRow dr1 = dt.NewRow();
dr1["UserId"] =2;
dr1["Profileimage"] = ResolveUrl("~/images/download.jpg");
dr1["UserName"] = "Rohan";
dt.Rows.Add(dr1);
DataRow dr2 = dt.NewRow();
dr2["UserId"] = 3;
dr2["Profileimage"] = ResolveUrl("~/images/cr.jpg");
dr2["UserName"] = "John";
dt.Rows.Add(dr2);
grduser.DataSource = dt;
grduser.DataBind();
}

*************** The End ***************************
No comments:
Post a Comment